Quelles sont les grandes orientations du Web design en 2018 ? l’équipe de Destination Sud-Ouest Communication vous apporte son éclairage.
A chaque nouveau projet de site, la même question se pose : comment allier un design réussi, une pérennité de la charte graphique et un contenu percutant pour vos futurs clients ?
Pour répondre à cette question, nous allons tenter de vous présenter quelques éléments-clefs pour avoir un site dans l’air du temps qui puisse combiner la performance, les qualités graphiques et une expérience utilisateur réussie.

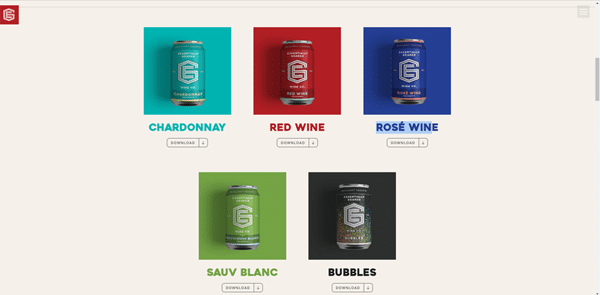
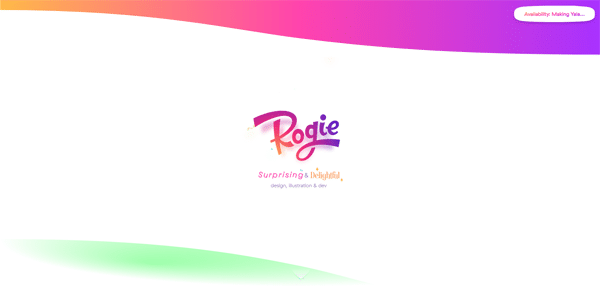
 2018 devrait être l’année de la couleur dans le Web design. A l’image de ce site, de plus en plus de designers s’enhardissent à utiliser des couleur intenses et extrêmement vives. Cette tendance est semble-t-il renforcée par l’amélioration des écrans qui offrent un rendu de plus en plus fidèle des couleurs tant sur ordinateur que sur les smartphones.
Mettez donc de côté votre timidité naturelle et osez la couleur !
2018 devrait être l’année de la couleur dans le Web design. A l’image de ce site, de plus en plus de designers s’enhardissent à utiliser des couleur intenses et extrêmement vives. Cette tendance est semble-t-il renforcée par l’amélioration des écrans qui offrent un rendu de plus en plus fidèle des couleurs tant sur ordinateur que sur les smartphones.
Mettez donc de côté votre timidité naturelle et osez la couleur !

 Le site Hongkiat vous propose de découvrir une trentaine d’exemples d’animations en SVG.
Le site Hongkiat vous propose de découvrir une trentaine d’exemples d’animations en SVG.
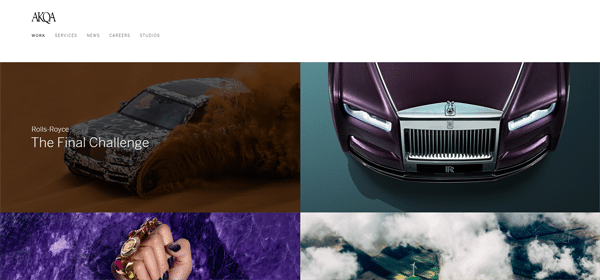
 Dans cet exemple, l’agence AKQA nous propose un menu minimaliste et une galerie dépouillée de tout texte ou icône pour présenter ses réalisations.
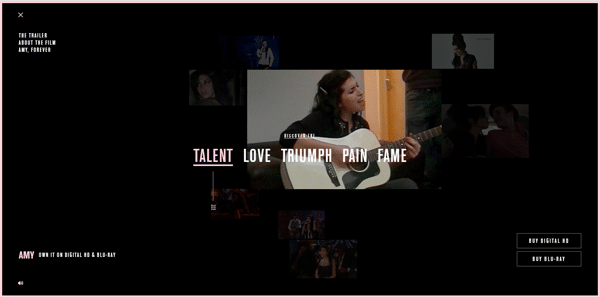
Mais l’image sert aussi l’interactivité par le biais d’animations déclenchées merveilleusement illustrée par le site du biopic d’Amy Winehouse :
Dans cet exemple, l’agence AKQA nous propose un menu minimaliste et une galerie dépouillée de tout texte ou icône pour présenter ses réalisations.
Mais l’image sert aussi l’interactivité par le biais d’animations déclenchées merveilleusement illustrée par le site du biopic d’Amy Winehouse :
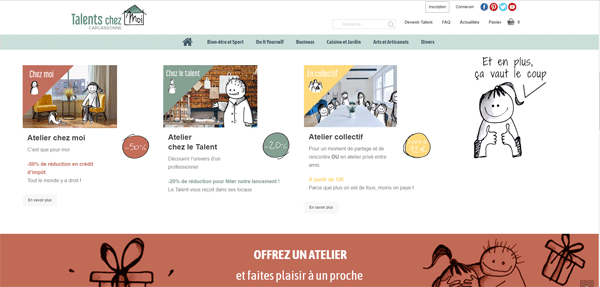
 Enfin, l’introduction d’images personnalisées – par l’ajout de dessin par exemple – est aussi une manière se conférer à son site une identité singulière, en accord avec la stratégie visuelle de la marque.
Enfin, l’introduction d’images personnalisées – par l’ajout de dessin par exemple – est aussi une manière se conférer à son site une identité singulière, en accord avec la stratégie visuelle de la marque.


 Initié par Google, qui fournit de nombreuses ressources aux utilisateurs, le material design reste à l’ordre du jour et vient se combiner au flat design. Ainsi, le web designer utilise des déclinaisons élégantes de formes géométriques, d’éléments et icônes décoratifs pour mettre en valeur les contenus. Cela permet de donner du relief et de la vie aux sites et de contribuer ainsi à capter l’attention des internautes.
Initié par Google, qui fournit de nombreuses ressources aux utilisateurs, le material design reste à l’ordre du jour et vient se combiner au flat design. Ainsi, le web designer utilise des déclinaisons élégantes de formes géométriques, d’éléments et icônes décoratifs pour mettre en valeur les contenus. Cela permet de donner du relief et de la vie aux sites et de contribuer ainsi à capter l’attention des internautes.

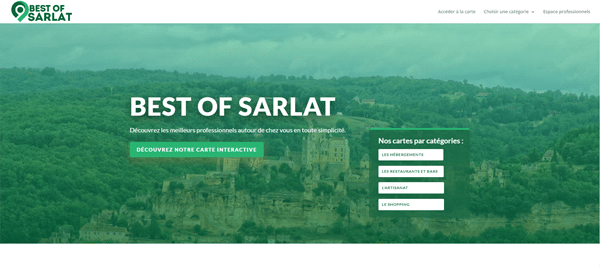
1. Le one-page reste présent
Tendance forte depuis l’année 2016, le one-page reste un incontournable en 2018. Il se combine à d’autres éléments de design pour créer des sites attractifs et faciles d’utilisation. L’attention des visiteurs est captée par la couleur et l’animation et un mode de navigation naturel. Tout l’enjeu est de réussir à créer l’envie de scroller pour découvrir le site dans son intégralité.
Le site Keep Portland Weird est un précurseur des grandes orientations du Web deisgn pour 2018
Tout le talent du designer s’exprimera dans le choix des couleurs, des formes et des éléments interactifs qui susciteront l’envie et la curiosité des internautes. C’est d’ailleurs ce qui explique en partie les tendances fortes du Web design en 2018, qui sont au service d’une découverte dynamique et stimulante pour l’utilisateur.2. Le mobile first design
Il maintenant acquis que la part des utilisateurs qui consultent les sites via leur smartphone est en constante progression. Le responsive design est donc devenu un incontournable pour permettre aux internautes de consulter les sites indifféremment sur ordinateur, tablette ou mobile. On constate toutefois que de nombreux sites ne répondent toujours pas à cet impératif : sites adaptatifs ou partiellement reponsive (voir pas du tout). Avec le mobile first, c’est la conception même du Web design qui change : le site est conçu prioritairement pour une expérience mobile et adapté ensuite à la lecture sur tablette et desktop. Cette orientation va sans doute devenir rapidement incontournable avec la mise en place par Google depuis mars 2018 du Mobile First Indexing (MFI) qui va accorder une priorité à ce critère dans le classement des sites par son moteur de recherche. Je vous invite à consulter à ce propos l’article très complet d’Olivier Duffez sur webrankinfo.com .3. Des couleurs vives et intenses
 2018 devrait être l’année de la couleur dans le Web design. A l’image de ce site, de plus en plus de designers s’enhardissent à utiliser des couleur intenses et extrêmement vives. Cette tendance est semble-t-il renforcée par l’amélioration des écrans qui offrent un rendu de plus en plus fidèle des couleurs tant sur ordinateur que sur les smartphones.
Mettez donc de côté votre timidité naturelle et osez la couleur !
2018 devrait être l’année de la couleur dans le Web design. A l’image de ce site, de plus en plus de designers s’enhardissent à utiliser des couleur intenses et extrêmement vives. Cette tendance est semble-t-il renforcée par l’amélioration des écrans qui offrent un rendu de plus en plus fidèle des couleurs tant sur ordinateur que sur les smartphones.
Mettez donc de côté votre timidité naturelle et osez la couleur !
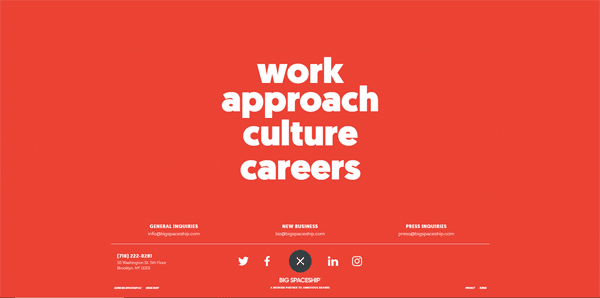
4. Des typographies Bold et Oversized
Les polices de caractère géantes et personnalisées envahirons nos écrans en 2018. En effet, comment captiver au mieux l’attention du lecteur, donner dès les premières lignes une ambiance spécifique à son site ? Le Web design a trouvé la solution en utilisant la police de caractère comme élément phare du design des sites. A l’image de l’agence Big Spaceship qui nous propose une landing page dépouillée dont l’élément central est constitué de ce menu surdimensionné.
5. Le format SVG va s’imposer
SCG comme Scalable Vector Graphic, ce format d’image, basé sur le language de balisage xml, permet d’avoir de redimensionner des images sans perte de qualité quel que soit l’écran, la taille d’image ou le niveau de zoom. De plus, les fichiers sont particulièrement légers et des animations légères peuvent être créées en CSS3. Autant d’éléments qui feront immanquablement du format SVG la star du Web design en 2018 pour renforcer l’interactivité avec l’utilisateur (en créant des icônes animées par exemple). Le site Hongkiat vous propose de découvrir une trentaine d’exemples d’animations en SVG.
Le site Hongkiat vous propose de découvrir une trentaine d’exemples d’animations en SVG.
6. Navigation et présentation de contenu par l’image
De plus en plus, l’image ou de petites animations servent de base à la navigation ou la présentation des contenus dans les sites. C’est un moyen supplémentaire de capter l’attention de l’utilisateur pour renforcer la dimension interactive de son expérience. L’image est alors l’outil central pour naviguer dans le site : Dans cet exemple, l’agence AKQA nous propose un menu minimaliste et une galerie dépouillée de tout texte ou icône pour présenter ses réalisations.
Mais l’image sert aussi l’interactivité par le biais d’animations déclenchées merveilleusement illustrée par le site du biopic d’Amy Winehouse :
Dans cet exemple, l’agence AKQA nous propose un menu minimaliste et une galerie dépouillée de tout texte ou icône pour présenter ses réalisations.
Mais l’image sert aussi l’interactivité par le biais d’animations déclenchées merveilleusement illustrée par le site du biopic d’Amy Winehouse :
 Enfin, l’introduction d’images personnalisées – par l’ajout de dessin par exemple – est aussi une manière se conférer à son site une identité singulière, en accord avec la stratégie visuelle de la marque.
Enfin, l’introduction d’images personnalisées – par l’ajout de dessin par exemple – est aussi une manière se conférer à son site une identité singulière, en accord avec la stratégie visuelle de la marque.

7. Des formes fluides, obliques, circulaires apparaissent
L’arrivée de couleurs vives et d’animation va de pair avec l’apparition de formes nouvelles qui viennent dynamiser les sites Web. Ce n’est pas une tendance générale puisque les formes plus anguleuses perdurent mais cela va dans le sens d’un design sans complexe, qui ose la couleur et qui tend à déstructurer l’organisation visuelle.
8. Material design et Flat design se combinent
 Initié par Google, qui fournit de nombreuses ressources aux utilisateurs, le material design reste à l’ordre du jour et vient se combiner au flat design. Ainsi, le web designer utilise des déclinaisons élégantes de formes géométriques, d’éléments et icônes décoratifs pour mettre en valeur les contenus. Cela permet de donner du relief et de la vie aux sites et de contribuer ainsi à capter l’attention des internautes.
Initié par Google, qui fournit de nombreuses ressources aux utilisateurs, le material design reste à l’ordre du jour et vient se combiner au flat design. Ainsi, le web designer utilise des déclinaisons élégantes de formes géométriques, d’éléments et icônes décoratifs pour mettre en valeur les contenus. Cela permet de donner du relief et de la vie aux sites et de contribuer ainsi à capter l’attention des internautes.
9. Les dégradés de couleurs sont au goût du jour
Négligés au cours des dernières années, les dégradés de couleurs font leur grand retour. Utilisés en fond d’écran sur une landing page ou en superposition avec des images pour créer relief et profondeur.